Cuando estamos usando Firefox, cada vez que abrimos una nueva pestaña, ya sea pulsando sobre el + que aparece en la parte de arriba o bien pulsando Ctrl + T nos aparece la nueva pestaña con un diseño por defecto, tal y como se puede apreciar en la siguiente imagen:

Aunque hay varias extensiones para customizar esta apariencia. A muchos usuarios no les gusta añadir extensiones, ya bien por desconfianza o por no sobrecargar el navegador y mermar su rendimiento.
La forma que voy a describir aquí es algo rudimentaria y orientada a usuarios que tengan cierto conocimiento de CSS. Para ello debemos crear un archivo llamado userContent.css dentro de una carpeta llamada chrome dentro de la carpeta del perfil de Firefox.
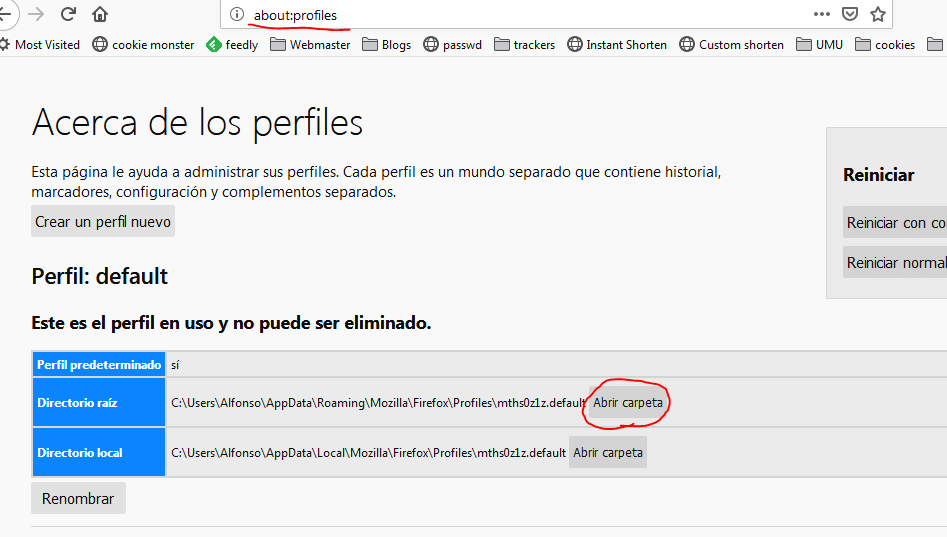
Para ello escribimos about:profiles en la barra de dirección. Después pulsamos el botón abrir carpeta del directorio raíz del perfil.

Se abrirá una ventana del explorador de Windows en dicha carpeta. Pues bien, en esa carpeta creamos otra carpeta (valga la redundancia) llamada chrome. Es posible que dicha carpeta ya exista, por lo que no tendremos que crearla.

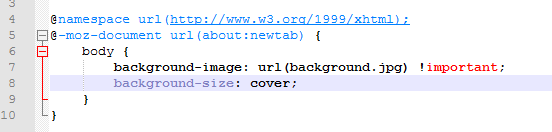
Entramos en la carpeta chrome y creamos el archivo userContent.css con el siguiente contenido:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url(about:newtab) {
body {
background-image: url(background.jpg) !important;
background-size: cover;
}
}

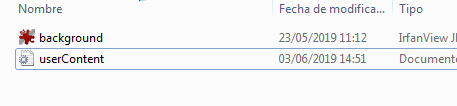
En la carpeta, aparte del archivo css, podemos meter la imagen de fondo que queramos para la pestaña. Con la propierdad background-size indicamos el tamaño de la imagen y con el valor cover indicamos que se cubra el contenedor entero, en este caso la pestaña nueva. En W3Schools explican en detalle cada uno de los valores posibles de esta propiedad.
Con la propiedad background-image indicamos qué archivo queremos usar como fondo. Como siempre, en W3Schools tenemos todas las opciones de esta propiedad, tal como poner dos fondos simultáneos, usar gradientes, etc.

Existen muchas más posibilidades de customización usando el archivo userChrome.css, pero eso es ya tema de otro post.
